Strumento Efficiente per Selettori CSS su Chrome
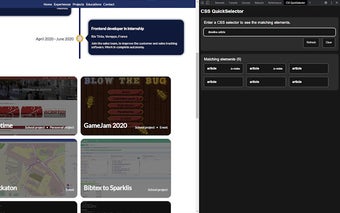
CSS QuickSelector è un'estensione gratuita per Chrome progettata per facilitare la scrittura e il test di selettori CSS direttamente nella console di DevTools. Con un'interfaccia intuitiva e tecnologia avanzata per il controllo degli errori, permette agli sviluppatori di lavorare in modo più rapido e preciso. Grazie alla sua integrazione fluida con DevTools, CSS QuickSelector consente di visualizzare immediatamente gli elementi selezionati, mostrando anche gli ID e le classi associate.
La facilità d'uso è uno dei punti di forza di CSS QuickSelector; basta aprire la console DevTools, selezionare la scheda "QuickSelector" e iniziare a digitare il selettore. L'estensione fornisce un feedback immediato, evidenziando eventuali errori di sintassi e permettendo una correzione rapida per ottimizzare il flusso di lavoro.